- Client
Google
- Team
Google and
Arts & Letters - Date
Winter 2019
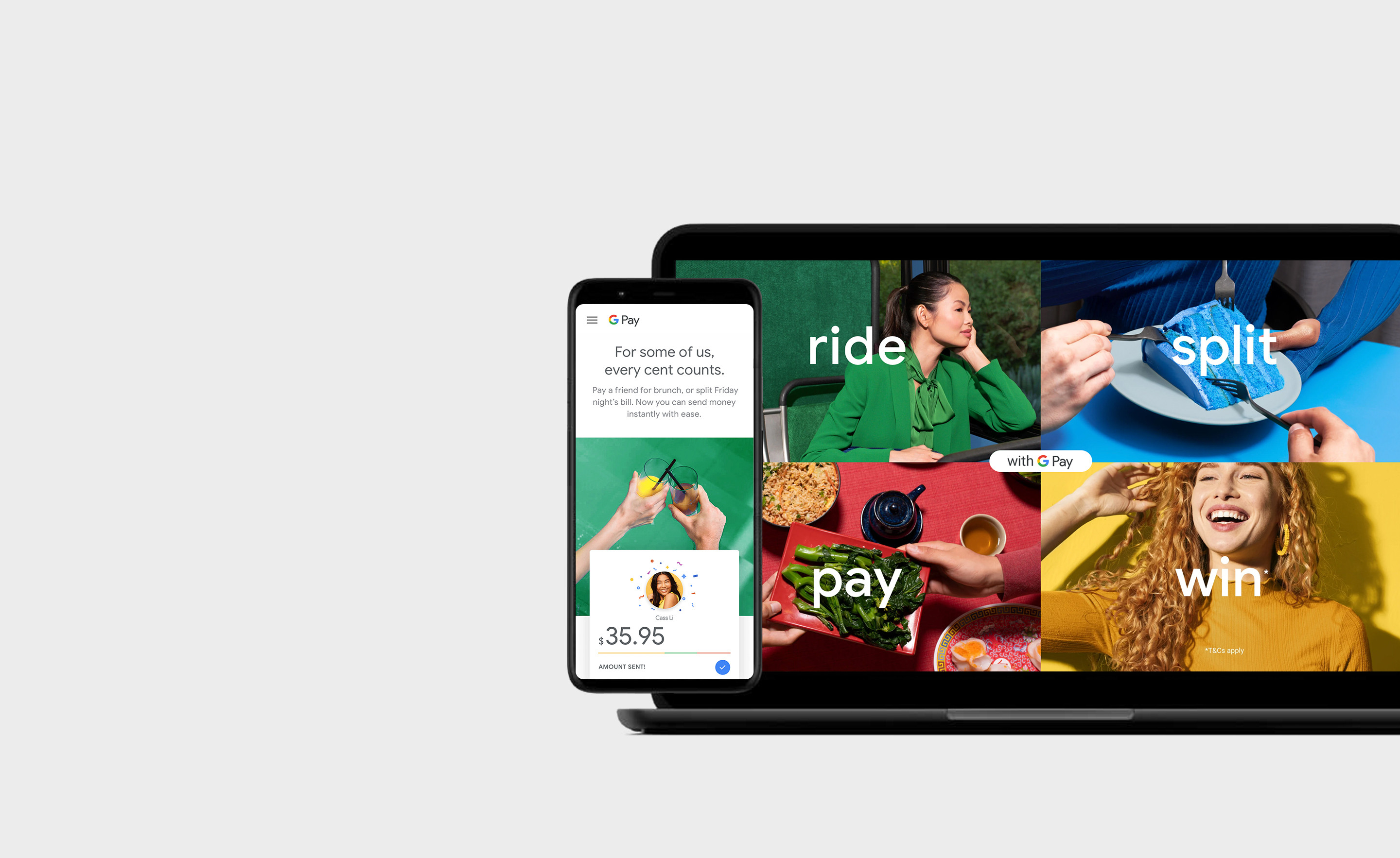
Launching the new Google Pay exclusively for Singaporeans
The Google Pay team needed to introduce not only their new digital payments app but also communicate the dramatic ways in which users could now do more with their money. Research indicated that GPay adoption depended on check-list behavior, and the proposed solution was a series of pages with fun and lively use case demonstrations. Because Singapore was chosen as the initial launch market, the first iteration was hyper localized to include familiar and beloved brands, restaurants, and experiences. Subsequent versions have included more modular content and varied use cases in order to be completely scalable across APAC.