- Client
Credit Suisse
- Team
DPB APAC
- Date
2014 – 2017
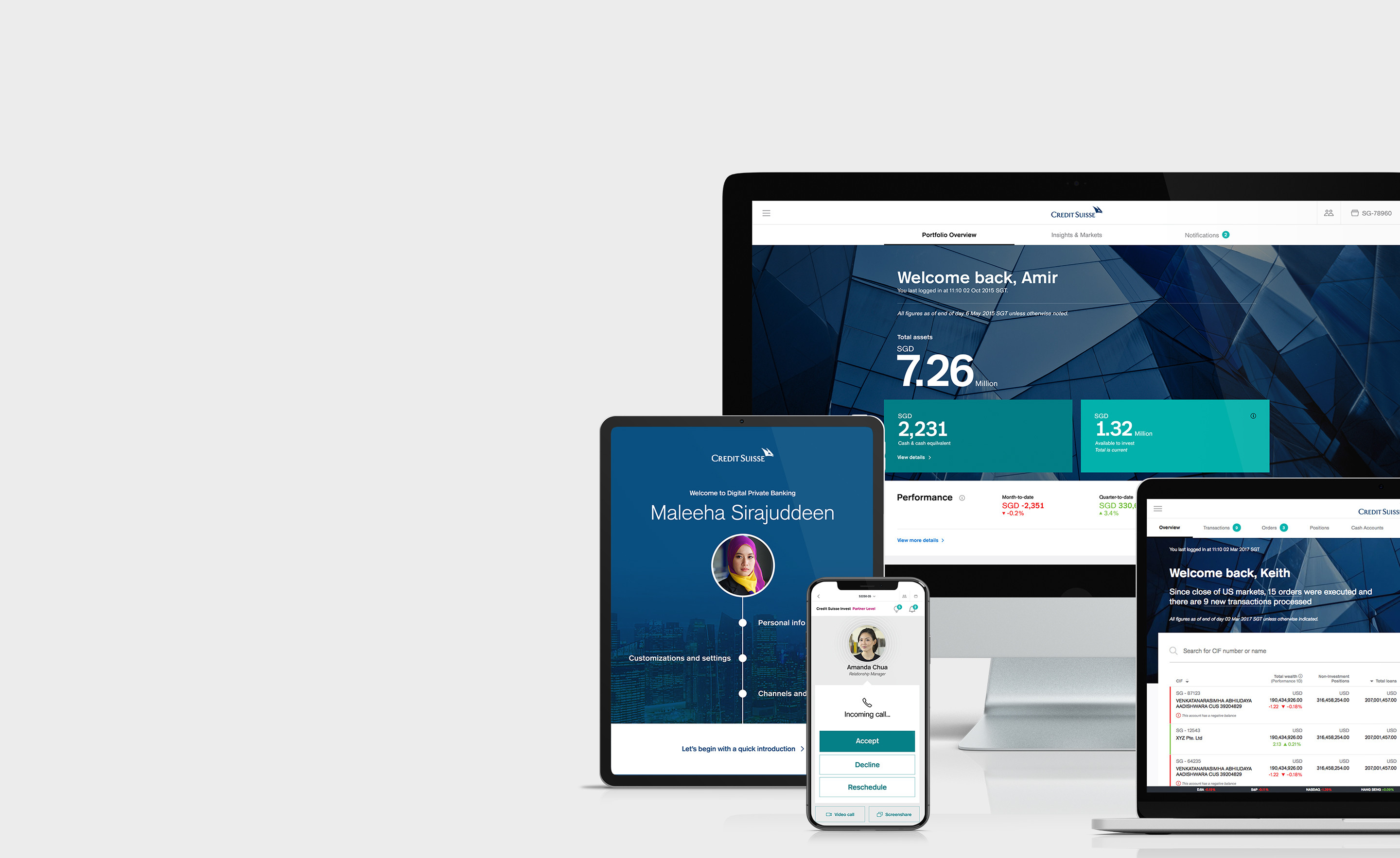
Wealth management platform for UHNW investors
UX lead and product designer for the experience design team responsible for concepting and designing Digital Private Banking, an award-winning banking platform that enabled Credit Suisse to book $1B in trades the first year of launch. This two-year project involved the collaboration of over a dozen business product divisions and integration of multiple third-party tools. Integration with a parallel-tracked RM Ecosystem allowed video calls, document collaboration and a tool for clients and RMs to discuss market trends based on social media.