- Client
NOAA
- Team
Smithsonian Institute
- Date
Spring 2012
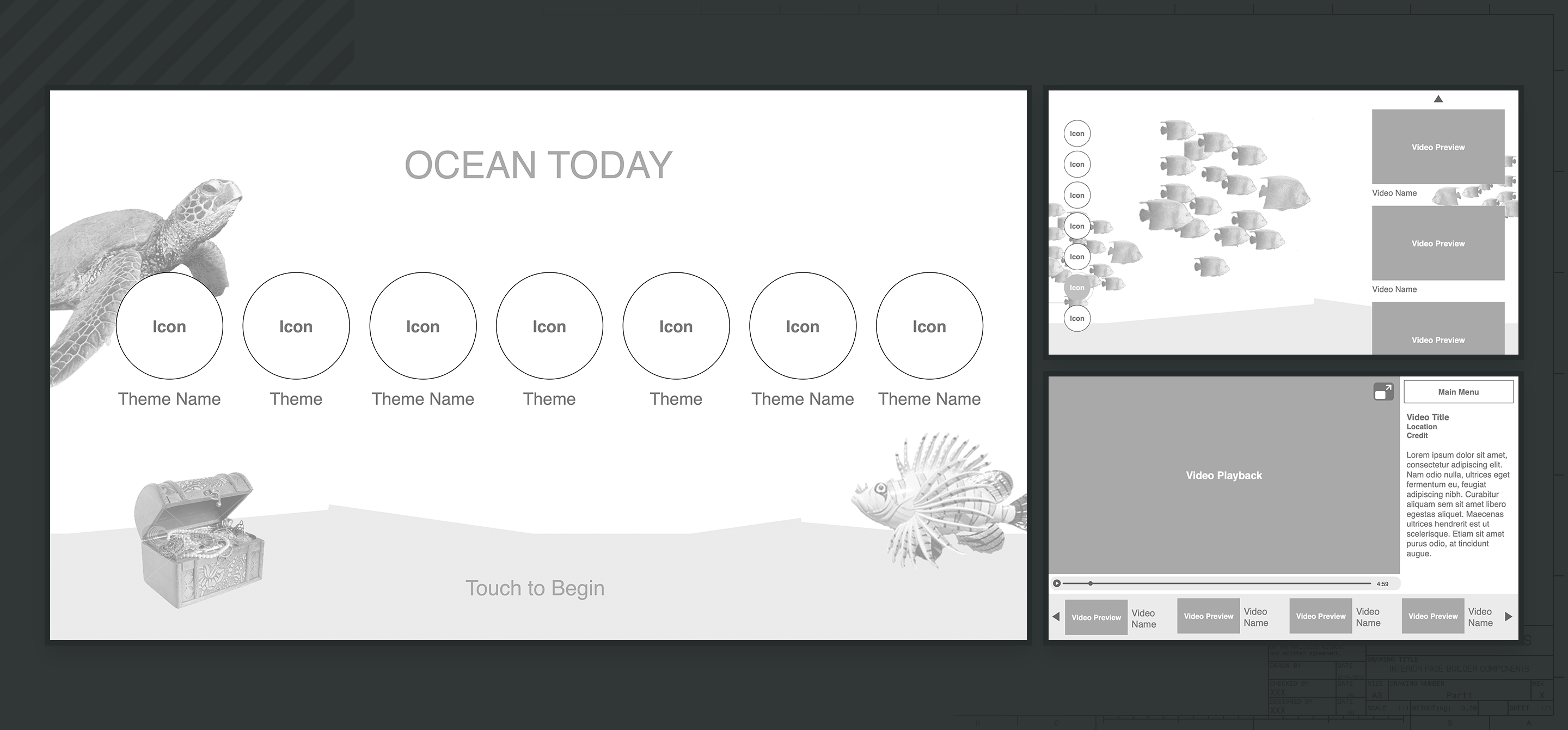
Multimedia kiosk with videos on all aspects of the ocean
Ocean Today, created by NOAA, is an engaging multimedia experience designed to immerse audiences in the wonders of the ocean through compelling videos on exploration, discoveries, marine life, and cutting-edge ocean science. Originally launched as an exhibit inside the the Sant Ocean Hall at the Smithsonian Institution’s National Museum of Natural History, the Ocean Today kiosk quickly gained widespread acclaim. Its success led to an expansive rollout, and today, the kiosks are installed in over 60 locations around the globe, including aquariums, museums, and educational centers.