- Client
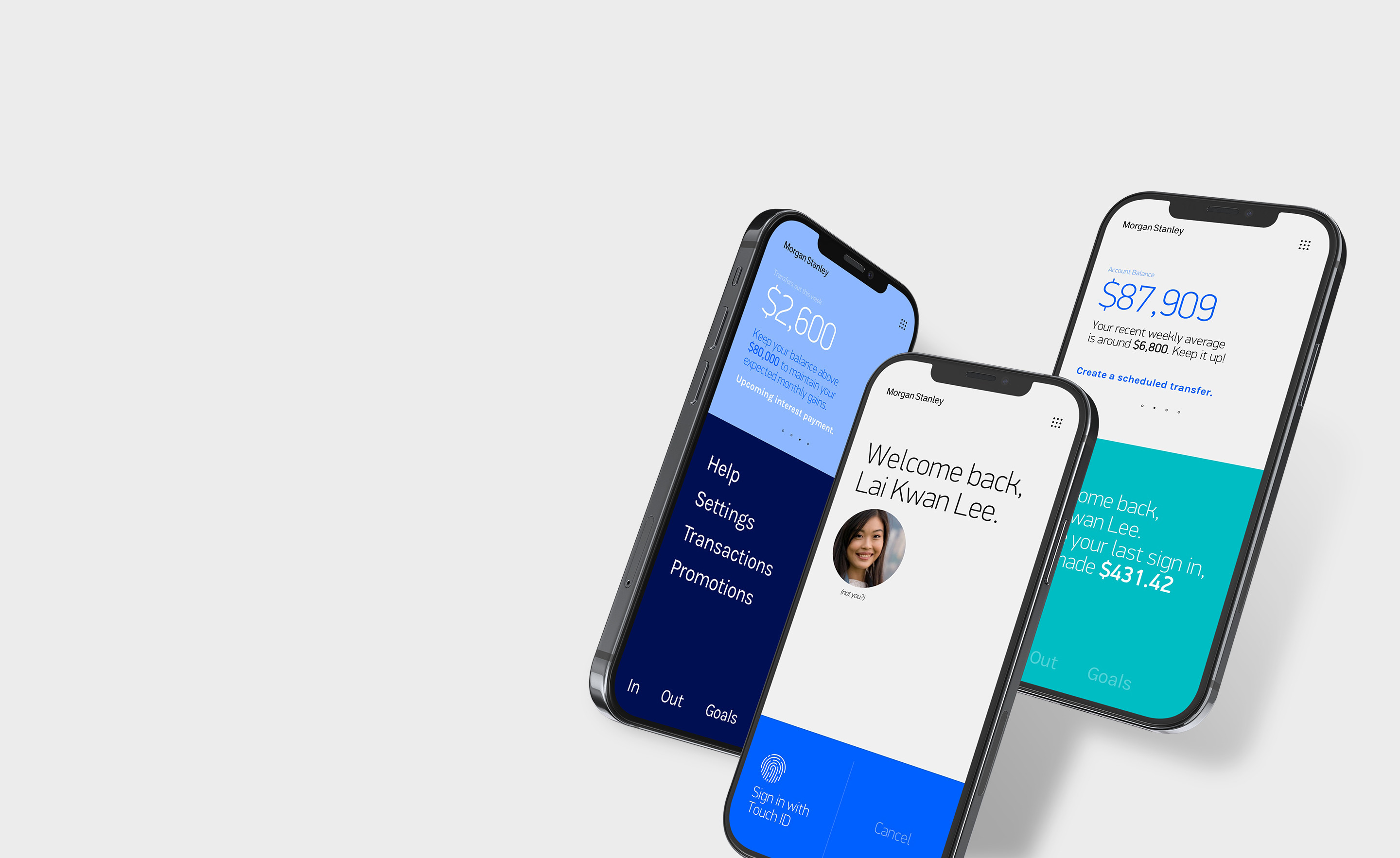
Morgan Stanley APAC
- Date
Fall 2014
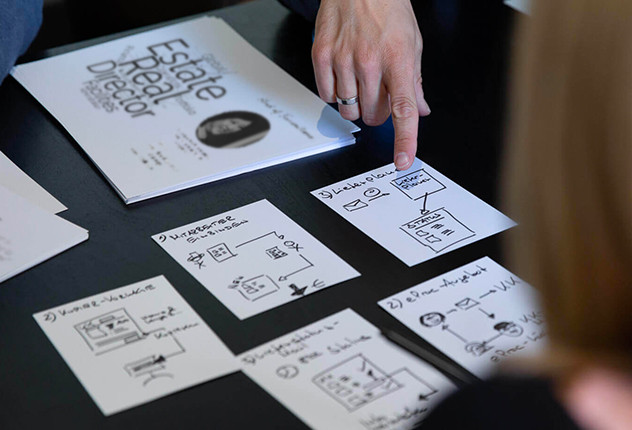
Transfer-based "More" app for high-saving Hongkongers
UX lead and product designer for the experience design team responsible for researching, concepting and designing a radially simple digital savings account that delivers what Hongkongers want now: instant transfers, set-and-forget scheduling, above average overnight saving rates and access to exclusive real-life experiences at branch locations.