- Client
J.P. Morgan
- Date
Winter 2013
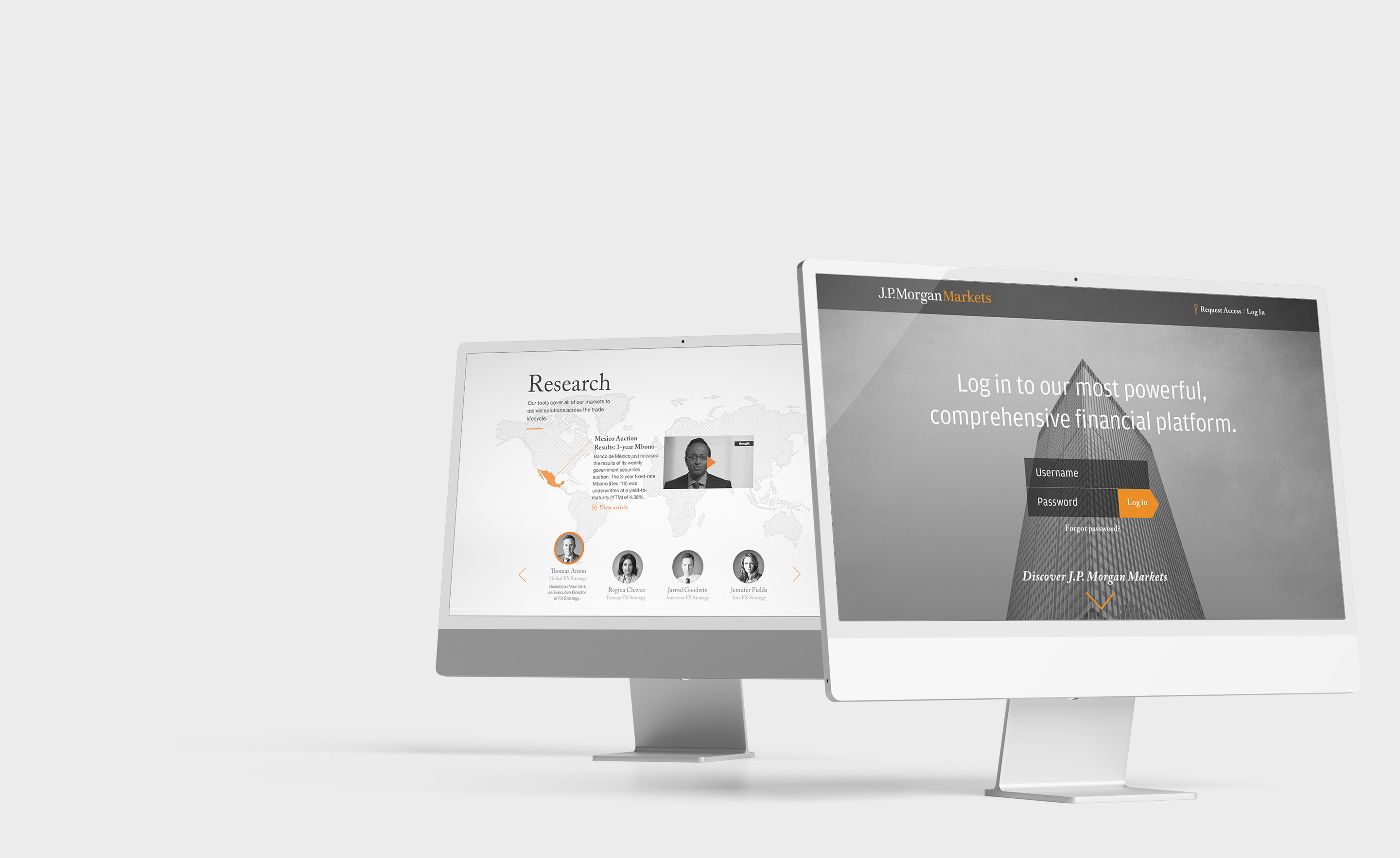
Personalizing the world’s most powerful financial suite
J.P. Morgan needed a strategy for communicating the value and competitive advantage of their flagship knowledge platform, J.P. Morgan Markets, while also making it appealing to a new generation of traders. Insights gathered from user and stakeholder interviews revealed four distinct groups who each needed to know how the suite of seemingly disparate tools could be arranged and personalized for them. The proposed solution included a full visual redesign, customizable product detail pages, interactive tool demonstrations and previews of research and thought leadership by key opinion leaders.